miinsun
[API 마켓 플레이스 서포터즈] 라이디(LieDe) 프로젝트 개발 과정_2 본문
[API 마켓 플레이스 서포터즈] 라이디(LieDe) 프로젝트 개발 과정_2
miinsun 2022. 11. 11. 22:07라이디 프로젝트의 마지막 개발 일지를 시작해보자.
먼저, 이번 달에 프로토타입을 완성하고 시연영상도 만들어야됐기 때문에.. ㅠ
11월 2째주까지 그동안 기획했던 모든 프로젝트 기능을 완성해야 됐다.
아래 깃헙 히스토리를 보면 마지막으로 완성된 기능들을 확인 할 수 있다.
이번 주에 나는 상세 결과 창을 완성한는걸 목표로 잡았다.

상세 설명 창에는 실시간 맥박 데이터가 초당 그래프로 그리고,
BPM 표준 편차를 구해, 평균 심박 수를 기준으로 이상 심박을 구해 사용자의 거짓말 유무를 판단하다.
완성된 화면은 다음과 같다.

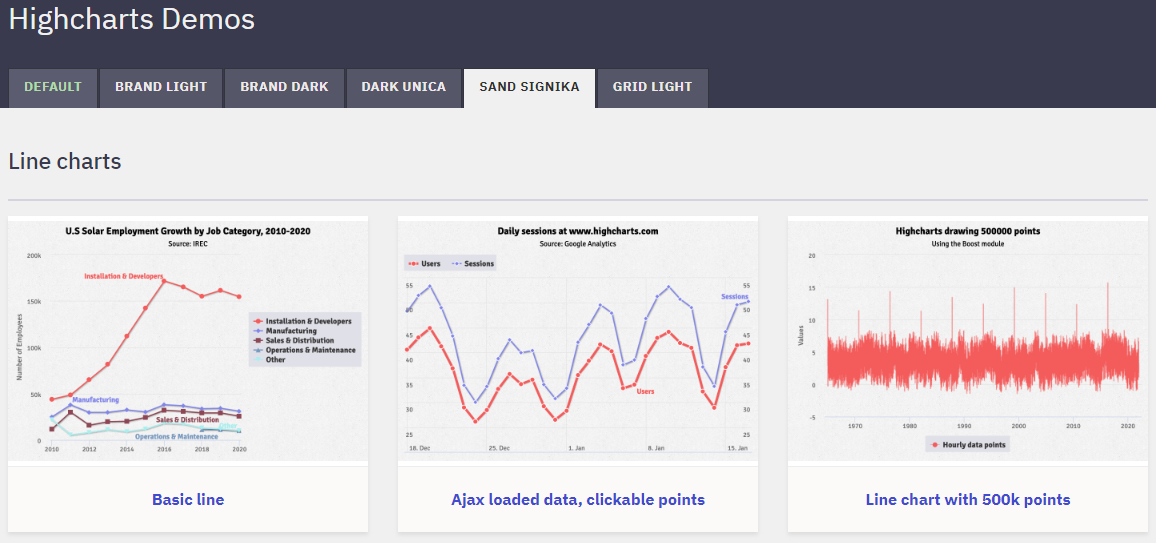
시계열 그래프 같은 경우는 자바스크립트 highcharts를 이용해서 그렸다. 관련해서 찾아보면 메뉴얼이랑 예제가 잘돼있어금방 적용할 수 있었다.

Interactive javascript charts library
We make it easy for developers to create charts for web and mobile platforms. For Javascript, Angular, React, VueJS, iOS, R, .NET, Python, and more.
www.highcharts.com
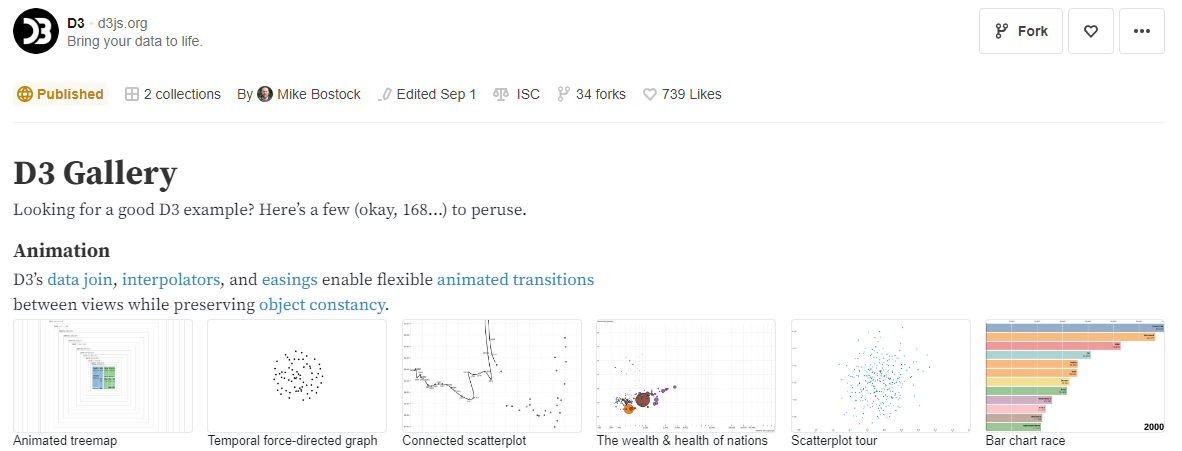
표준 편차 같은 경우는 d3.js 라이브러리를 이용해 구할 수 있었다. 관련한 정보는 다음 링크에서 확인할 수 있다.
d3js에 관해 간단하게 설명하면 데이터 중심의 문서 (Data - Driven Documents)의 줄임말로 사용자의 데이터를 반영해 시각화 결과물을 생성해주는 라이브러리이다. 관련한 정보는 다음 링크에서 확인할 수 있다.

D3.js - Data-Driven Documents
D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS.
d3js.org
개발과 관련된 디테일한 리뷰는 다음에 기회가 되면 마저 작성해야겠다.
최종 발표까지 남은 시간동안은 브이로그를 제작해야 될 것 같다. 그동안 차근차근 모아둔 영상들을 활용해서 브이로그 영상을 만들 예정이다~ 편집 관련해서 자료를 더 찾아봐야지ㅠ

이제 진짜 서포터즈도 얼마 남지 않았다ㅠ 에피소드팀 마지막까지 화이팅하자!! 아자아자 화이팅~~
'Extracurricular Activies > 2022 API MarkectPlace 서포터즈' 카테고리의 다른 글
| [API 마켓 플레이스 서포터즈] 성과 공유회 후기 (0) | 2022.12.04 |
|---|---|
| [API 마켓 플레이스 서포터즈] 라이디(LieDe) 프로젝트 개발 과정 (0) | 2022.10.28 |
| [API 마켓 플레이스 서포터즈] 라이디(LieDe) 프로젝트 개발 / 시연 영상 제작기 (0) | 2022.10.13 |
| [API 마켓 플레이스 서포터즈] APPETIZER with 스마트 디아그노시스 인터뷰~☺️ (0) | 2022.10.04 |
| [API 마켓 플레이스 서포터즈] 라이디(LieDe) 프로젝트 기획_1 (0) | 2022.09.11 |