miinsun
[소소한할인] 화면 설계 본문

프론트 작업에 들어가기 전 먼저 화면 설계서를 작성했다. 우리 프로젝트의 경우, React로 웹 인터페이스를 만들기로 해서 화면 영역을 컴포넌트 별로 나눠 재활용이 보다 수월하도록 했다.
이번 게시글은 우리 팀이 어떤 식으로 화면을 설계했는지, 그 당시에 어떤 아이디어를 주고받았는지를 주요 화면들을 예시를 들어 작성해봤다.

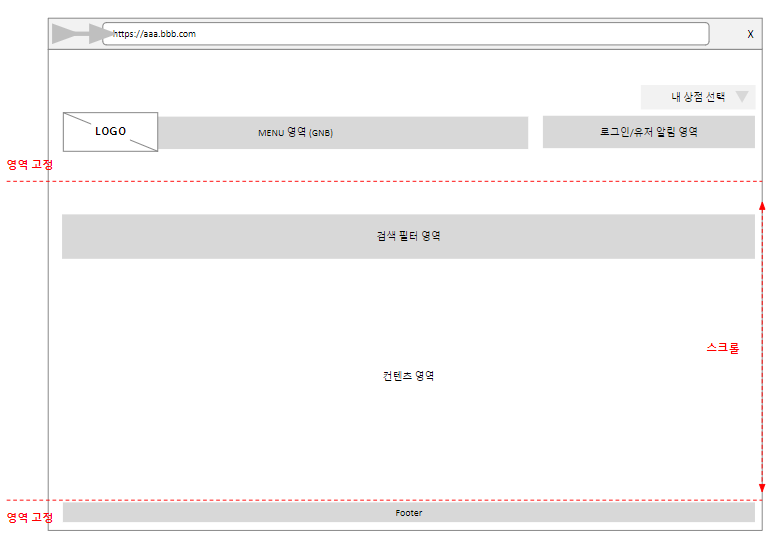
가장 먼저 모든 화면의 기초가 될 메인 레이아웃을 설계한다. 앞으로의 대부분의 화면들은 메인 레이아웃을 기반으로 작성되었다.
menu, nav, footer부분은 고정된 부분으로 스크롤에 영향을 받지 않고 사용자의 화면에 따라 다닌다. 고정되지 않은 검색 영역과 콘텐츠 영역은 web화면에 따라, 기능에 따라 유연하게 바뀔 수 있도록 구성했다.

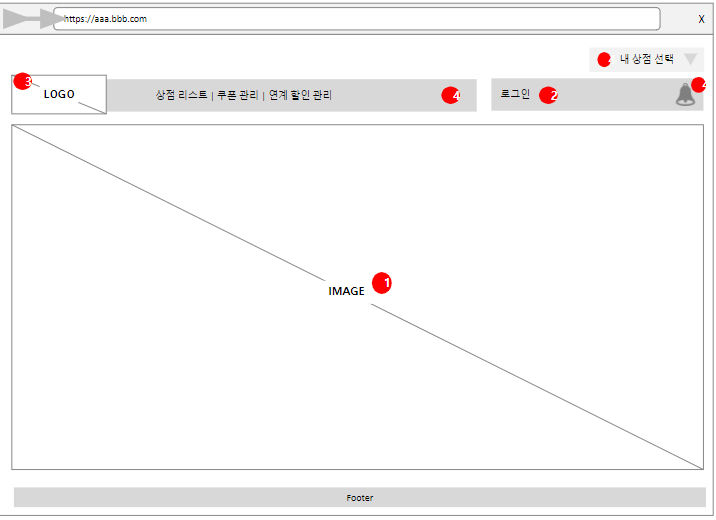
소소한 할인 웹 사이트의 'HOME'페이지가 될 화면이다.
- 가장 중앙부의 IMAGE부분은 소소한 할인의 소개와 함께 인터랙티브한 이미지와 애니메이션이 삽입될 예정이다.
- 로그인 버튼을 누르면 로그인 모달이 뜨도록 설계했다.
- 로고를 클릭 시, 홈페이지에 돌아오도록 하였고
- 메뉴 바에는 default로 상점리스트, 쿠폰 관리, 연계 할인 관리를 구성했다.
- '내 상점 선택'을 통해 상점 별 관리를 용이하게 했다.

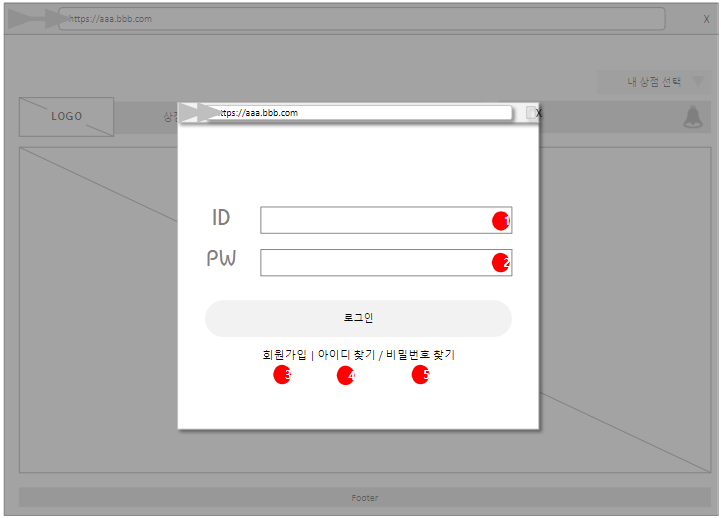
다음으로 소소한 할인 웹 사이트의 'Login'페이지에 사용 될 모달이다. 이 페이지는 모달 형식으로 어느 페이지에서든 오픈이 가능해야 한다.
이 화면에서는 로그인에 필요한 ID와 패스워드를 입력받고, 다른 기능(회원 가입, 아이디 찾기 등)과의 링크를 제공한다.

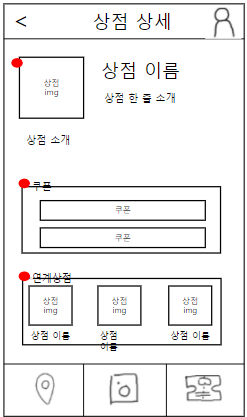
소소한 할인 웹 사이트의 'ShopDetail'페이지에 사용 될 화면이다. 상점의 주요 정보인 위치, 연락처, 이미지 등을 확인할 수 있고 상점 간 연계를 위한 '제안 하기' 기능을 위의 화면에서 할 수 있도록 설계했다.
- 각 가게 별 쿠폰 리스트 출력 - 기본 2개 출력, 2개 이상 시 (...)으로 간략화
- 클릭 시 쿠폰 상세화면 띄우기
- 클릭 시 연계 제안화면 띄우기

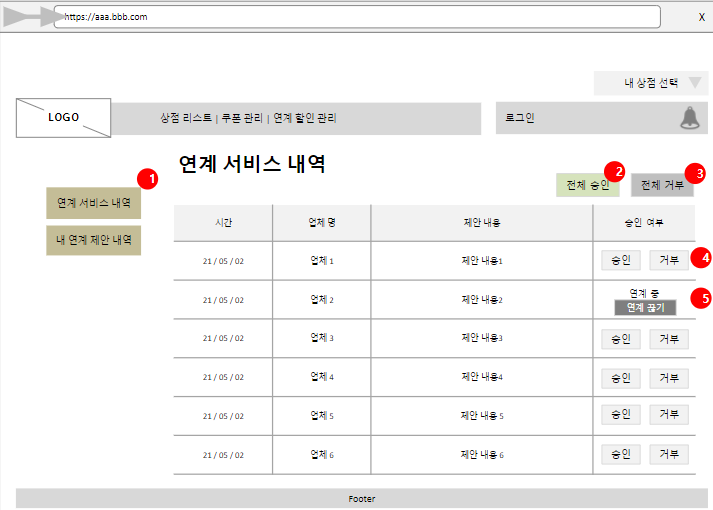
소소한 할인 웹 사이트의 'LinkHistory'페이지에 사용될 화면이다. 다른 상점들에게 받은 연계를 시간 순으로 확인할 수 있다.
사용자는 수신받은 연계를 승인 또는 거부 할 수 있고, 이미 연계 중인 제안은 '연계 끊기'를 통해 종료할 수 있다.
- 연계 할인 관리 메뉴 창
- 모든 연계 제안 승인
- 모든 연계 제안 거부
- 연계 서비스 제안 내역 출력 (시간 순) 개별 승인, 거부
- 연계 중인 업체의 출력
지금까지 소소한 할인의 주요 화면들에 대한 설계를 소개해봤다. 이 외에도 쿠폰 관리 화면, 회원 가입 화면, 상점 관리 화면 등 다양한 화면들을 설계했다.
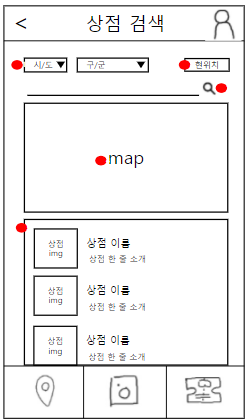
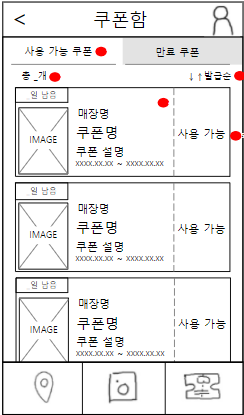
또 APP 레이아웃도 설계를 했었는데 분량상 WEB 레이아웃만 작성하기로 했다. 이후에 시간이 된다면 APP 레이아웃 설계 단계도 소개하도록 하겠다.
아래는 APP 레이아웃 맛보기



'Project > 2021 소소한 할인' 카테고리의 다른 글
| [소소한할인] DB 설계 (0) | 2021.12.08 |
|---|---|
| [소소한할인] 기능 정의 (0) | 2021.12.08 |
| [소소한할인] 프로젝트 시연 영상 (0) | 2021.12.08 |
| [소소한할인] 프로젝트 기술 스택 (0) | 2021.12.08 |
| [소소한할인] 프로젝트 소개 (0) | 2021.12.08 |