miinsun
[2022 웨일대학] 1차 미션 웨일 확장앱 만들기_1 본문

웨일 대학 첫 미션은 '웨일 확장 앱 만들기', 대학생들을 타깃으로 한 확장 앱을 한 달 동안 기획하고 개발했다. 우리 팀은 몇 번의 기획 회의를 걸쳐 웨일 사이드바를 활용한 공부시간관리 앱을 개발하도록 했다.
웨일 대학에서는 프로젝트를 진행하며 각 파트별로 한 번씩 멘토링을 해주신다. 나는 데이터 저장 방식이랑 manifest 설정에 대한 의문점이 있어서 멘토링 때 이와 관련한 질문을 드렸고, 개발 멘토님께서 지금 내가 하고 있는 방식이 적절하다고 말씀해주다. 또 참고할만한 다양한 자료들을 공유해주셨다ㅠ. 1차 기획서 제출 후 멘토링이 더 필요하면 1번 더 멘토링을 해주셨다.
기획 과정에서 나온 주 기능은 아래와 같다. 아래는 1차 기능 명세서인데 최종으로 만들어진 기능과 조금 차이점이 있을 수 있다. 이번 프로젝트를 마치면서 느낀 점은 기능 정의를 구체적으로 하지 않으면 개발할때 많이 고생한다는 것이다... 앞으로는 세부 기능들에 대해 더 구체적으로 기록하는 습관을 가져야겠다.

확장 앱은 html,css,js를 통해 만들 수 있었다. 다른 분들은 react 같은 프레임워크를 사용해서 프로젝트를 빌드하신 분들도 있던데.. 사실 개발 기간이 일주일 정도 밖에 안돼 다른 프레임워크를 공부하며 활용할 여력이 없어 그냥 html, css, js만 이용해서 프로젝트를 만들었다.
웨일은 크롬 기반 브라우저이기 때문에 웨일 확장앱을 만드는 방법과 크롬 확장 앱을 만드는 방법은 거의 동일하다. whale developer문서랑 chrome developers문서를 참고하면 기본 설정과 빌드 과정에 대해 잘 나와있다.
https://developers.whale.naver.com/
웨일 개발자센터
Move the web, forward.
developers.whale.naver.com
https://developer.chrome.com/docs/extensions/mv3/getstarted/
Getting started - Chrome Developers
Step-by-step instructions on how to create a Chrome Extension.
developer.chrome.com
- 프로젝트 설정, manifest.json
확장 앱에 대한 설정을 할 수 있는 유일한 파일이 manifest.json이다. manifest.json을 프로젝트의 루트에 위치해준다. 웨일의 사이드바를 이용하기 위해서 "sidebar_action"을 따로 설정했다. permission에는 notification 알람을 허용하기 위해 아래와 같이 설정해줬다.
{
"manifest_version": 2, // 고정
"name": "StudyOn",
"version": "1.0.0", // 버전
"description": "웨일대학 2팀 - 대학생 학습 관리 확장 앱.",
"icons": {
"16": "images/short_logo.png",
"48": "images/short_logo.png",
"128": "images/short_logo.png"
},
"sidebar_action": { // 사이드바 설정
"default_page": "src/html/main.html",
"default_icon": {
"16": "images/short_logo.png"
},
"default_title": "StudyOn",
"use_navigation_bar": false,
"mobile_user_agent": false
},
"background" : { // 백그라운드 페이지
"scripts" : ["src/js/background.js"],
"persistent": false
},
"permissions": [ // 권한 설정
"notifications",
"<all_urls>",
"http://localhost/",
"http://*/*",
"https://*/*"
]
}
- 웨일 확장앱 실행하는 방법
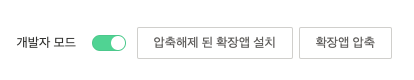
확장 앱을 실행해보려면 먼저 whale://extensions/ 로 이동하거나, 설정 > 확장 앱 > 확장 앱 관리자로 이동한다.
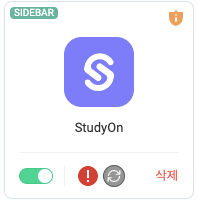
개발자 모드를 켜주고, '압축해제 된 확장 앱 설치'로 확장 앱의 루트를 지정해주자.

작성한 코드가 제대로 동작하는지 확인하려면, 중간중간 reload를 눌러 프로젝트를 새로고침 해줘야 한다.

'Extracurricular Activies > 2022 웨일대학' 카테고리의 다른 글
| [2022 웨일대학] 웨안써? 웨일 '다크 모드'의 4가지 활용방법! (0) | 2022.10.01 |
|---|---|
| [2022 웨일대학] 1차 미션 웨일 확장앱 만들기_2 (코드 리뷰) (0) | 2022.09.25 |
| [2022 웨일대학] 대학생 필수템! 웨일 확장 앱 '웨않되' 리뷰 👏 (0) | 2022.08.26 |
| [2022 웨일대학] 웨일 대학 입학식 후기 📚 / 네이버 신사옥 1784 방문기 (0) | 2022.08.20 |
| [2022 웨일대학] 2022 웨일대학 서류 합격 후기(개발 분야) (0) | 2022.08.20 |